



This article is part of the Lockdown Look In series. You can read the first article Cashless Payments - Inspiration" here.
In part 1 of this series we talked about the inspiration for this app and the potential uses for it. Now we need to narrow that focus and understand how we can make it a viable business.
Rather than writing a long-winded business plan that no-one ever reads, we adopted the Lean Canvas approach. This is a thorough but single page view of your business model that people will actually read and digest.
The concept was created by Ash Maurya, as an adaption of Alex Osterwalder's Business Model Canvas - it’s a key tool in Eric Reis's book The Lean Startup (read the book or listen to it on Audible) The purpose of this article is not to explain how Lean Canvas works, there are tons of great examples on this, but if you need a quick recap, you could start by reading Steve Mullen's article on Medium.
So, back to our app.
We assembled a core team to evaluate the business model and work on our Lean Canvas. This was a group exercise but because of lockdown we couldn't all get together. Instead we used a Google Meet and the excellent Miro app as a collaborative space.
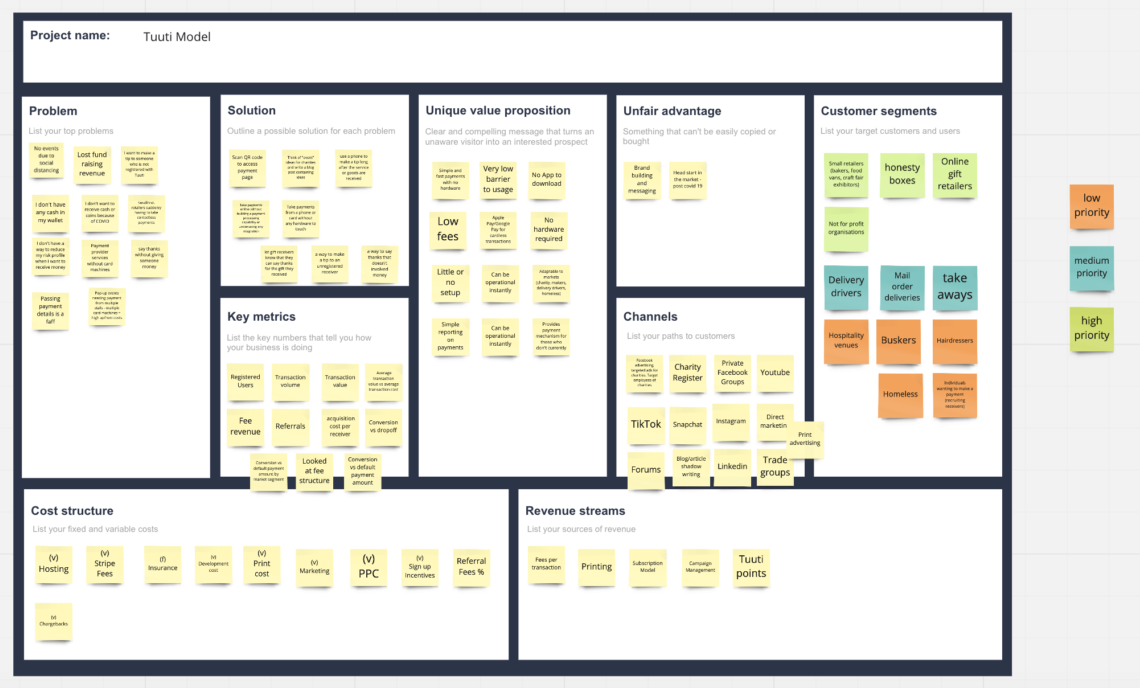
It probably took an hour or two to get to the canvas you can see below.

The problem space was littered with issues around not being able to get together, hold events and take cash. Charities were hurting from lost donations, small businesses are struggling to keep their heads above water and lots of the current payment solutions are clunky, ask too many questions and just put up too many barriers and interruptions in the payment flow. There is of course the added complications of the pandemic and remaining socially distant.
Our solution was to make a very simple payment provider. Competitive in cost, heavily mobile optimised, fast loading and asking for the least amount of information possible from the user.
The original concept remains to build a solution that leverages QR codes to initiate payments and leans on digital wallets, Apple Pay & Google Pay, to make transactions quickly and securely without the need for any hardware. The simplicity and speed will become an integral part of our unique value proposition.
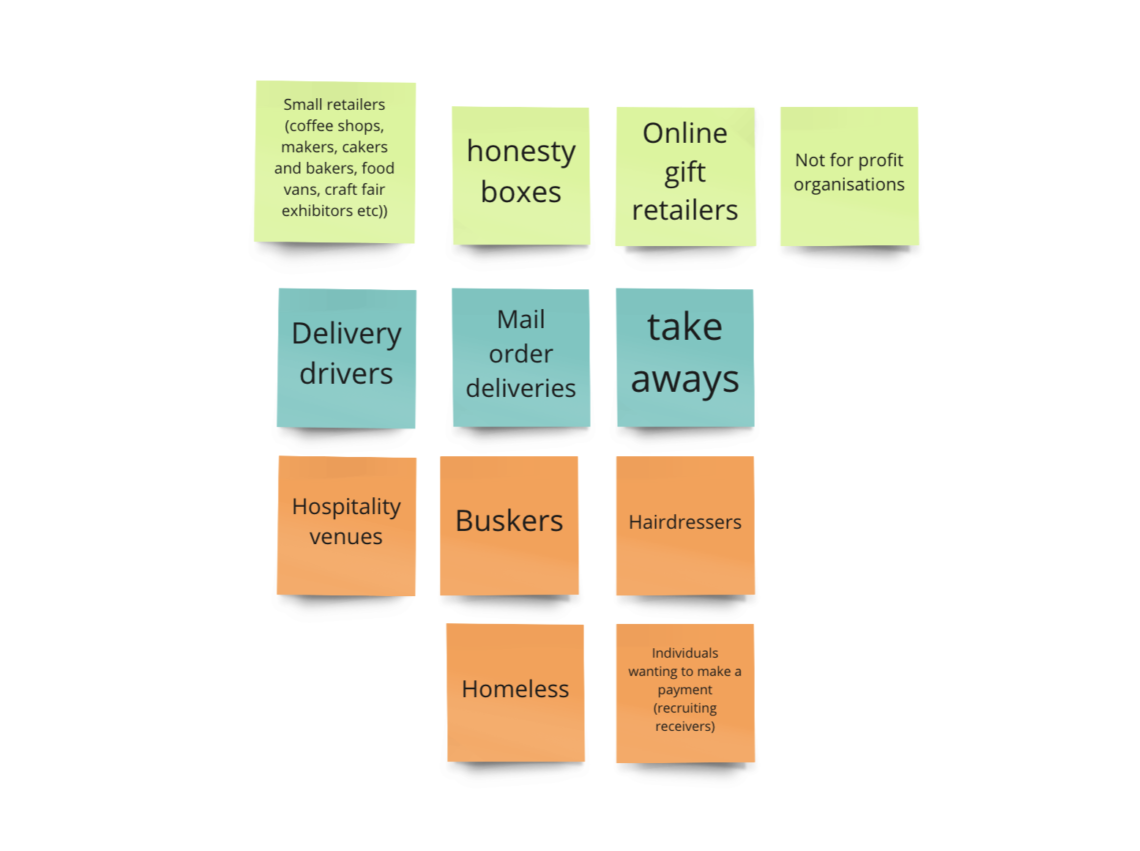
We identified our initial target customers as:

We also then prioritised the customer segments using relative market size, volume and value of transactions and the ability to reach them as a selection criteria. This drove out the top priorities of small retailers, charities, honesty boxes and takeaway or delivery drivers and riders. This is who we would approach first.
We defined the key metrics that we would use to measure our success, working hard not to just go with traditional vanity metrics like number of registered users and total value of transactions. Those figures will come in time. Before that we need to understand things like the number of QR codes scanned vs payments made (which would tell us if our payment UI is performing well). We identified the core metrics we'd want to measure and could then go ahead and setup the required facilities to capture and report on this data.
We recognise that social media is going to be an important channel to reach our audiences. It will be used to reach organisations who could receive money via our app and also to raise general brand & product awareness in the wider marketplace.
Finally we identified the cost structures and likely revenue streams.
So, we have the Lean Canvas that defines our business model.
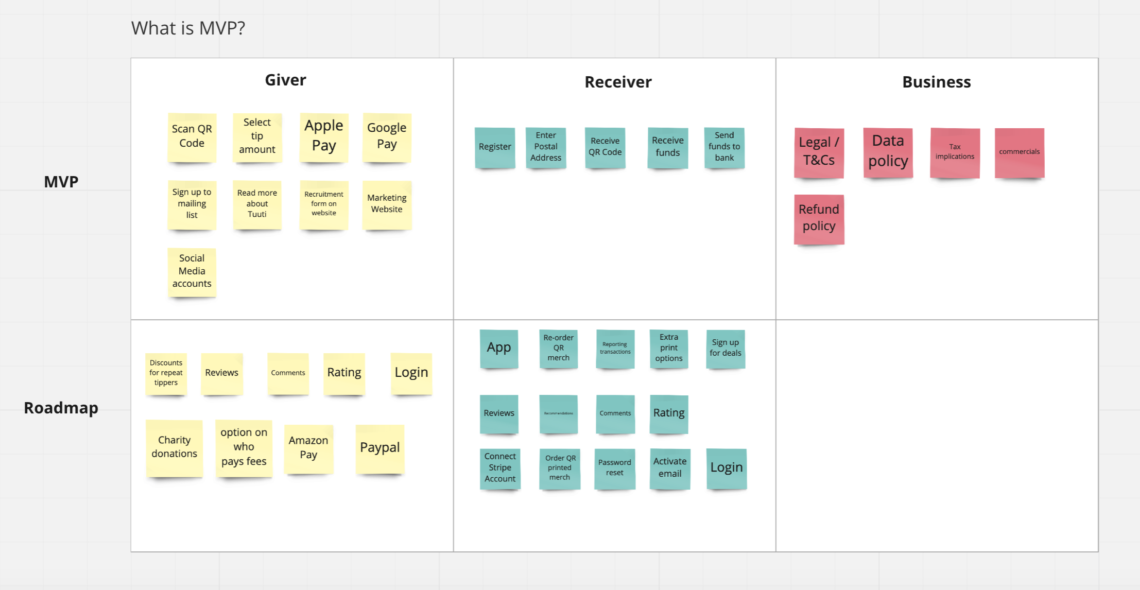
Eric Ries, the author of The Lean Startup, defines an MVP as "that version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort."
We started by throwing all of the product features we could at a board. We discussed them all in turn and started the difficult process of narrowing this down to a set of features that can help us to prove (or disprove) our hypothesis and that becomes the Minimum Viable Product.
The extract below shows the Miro board we used to define which of the first draft of features would become the MVP and which would get backlogged as roadmap items.

One key point with the Minimum Viable Product is that it's OK to do a few things manually in the short term. To give you an example, we took the decision that we would manually reconcile payments to receivers in the MVP. This would allow us to get the product to market quicker and start using the app, whilst we understand if it's actually required to automate this process.
Our product is for small businesses, charities and service providers who would like to accept small payments, tips and donations. Our product is a contactless & cashless payment service that doesn't require any hardware. Unlike POS machines and card readers, our product uses specific QR codes to initiate a payments via digital wallets and bank cards.
Now that we have defined what our MVP is we branch into a number of streams of work. We need to start breaking those features down into Epics and User Stories, ready for the dev team to start working on. We also need to develop the brand and that's the topic for our next instalment of The Lock Down Look In...
* Elevator Photo by Jason Dent on Unsplash